Bei Online-Shops mit einer hohen Sortimentspalette und großen Produkttiefe stößt die mitgelieferte Suche eines Shopsystems allerdings häufig an ihre Grenzen. Der Schlüssel zum Erfolg ist daher eine funktionierende, schnelle und intelligente Suche.
Doch die Erfahrung zeigt: Kunden, die den gewünschten Artikel nicht in kurzer Zeit und ohne größeren Aufwand finden können, verlassen die Seite bzw. wechseln zu einem anderen Onlineshop und Anbieter. Kurzum: Sie sind weg und kommen erwartungsgemäß erst einmal nicht wieder. Auch schlecht sortierte Artikel, zu lange Lade- und Wartezeiten oder auch sog. „false positives“ (d.h. unerwünschte, falsche Treffer) vermiesen potentiellen Kunden die Kauflaune.
Eine gute und erfolgreiche Onlineshop-Suche sollte daher vor allem intelligent, fehlertolerant und performant sein, um schnell und auf den Punkt die richtigen Produkte liefern. Darüber hinaus sollte sie aber auch so mutig und intuitiv sein, die Ergebnisse herauszufiltern, die eben nicht hilfreich oder gewünscht sind.
Die Features „MegaSearch“ und „MegaSearch Plus“ machen genau dies möglich: Die dahinterstehende Technologie stammt von Lucene – und das Ergebnis? Eine blitzschnelle und wirklich funktionierende Volltextsuche aus Millionen von Produkten. Oder: einfach schneller finden, was man sucht.
Der riesige Vorteil ist, dass „MegaSearch“ ohne fixes Schema arbeitet. Dadurch verlieren Sie keine Zeit durch den Aufbau eines Suchindex. Dennoch bietet Ihnen das Mapping die praktische Option, selbst Einfluss auf die individuelle Daten-Speicherung zu nehmen.
„MegaSearch“ bringt automatisch alle notwendigen Funktionen für eine Professionelle-Suche mit:
- Automatische Rechtschreibkorrektur
- Intelligente Synonymsuche
- Hilfreiche Facettensuche
- Passende Suchvorschläge
„MegaSearch“ ist aber noch viel mehr als „nur“ eine reine Suche. Warum? Ganz einfach: Das Plug-in ist aufgrund seiner Top Performance und Skalierbarkeit auch ideal als Grundlage für den Aufbau von Shop-Kategorien inkl. Filter geeignet und zudem für umfassende Datenmengen ausgelegt.
Unser „MegaSearch“ und „MegaSearch Plus“ für Smartstore wurden entwickelt mit den Prämissen Qualität, Sicherheit und Skalierbarkeit. Dies wird durch den Einsatz umfangreichster automatisierter Testmechanismen (vor allem Unittests und Frontendtests) erreicht. Auf diese Weise können bestmögliche Updatefähigkeit und Integrierbarkeit gewährleistet werden. Die Suche wird dabei vollständig in Smartstore integriert und baut auf bereits vorhandene Features auf, was ein optimales Suchergebnis zur Folge hat!
Um eine bestmögliche Performance zu gewährleisten, verwenden wir mit dem „MegaSearch“ und „MegaSearch Plus“ Plug-in aber „nicht nur“ die starke Lucene-Suche. Vielmehr wird das extrem skalierbare und leistungsfähige Plug-in als Index für die Produktkategorien bzw. für die Filternavigation sowie für die erfolgreiche Facettierung genutzt.
Unser „MegaSearch“ und „MegaSearch Plus“ Plug-in bietet folgende Features:
- Schnelle Integration ohne Customizing
- 100% Integration mit den bekannten Smartstore Standards
- Enorme Skalierbarkeit und Performance
- Filter und Facetten direkt aus dem „MegaSearch“ bzw. „MegaSearch Plus“ Plug-in
- SEO-freundliche URLs beim Filtern
- Fehlertolerante Suche mit Auto-Suggest
- Google-Analytics-Integration
- Intelligente und konfigurierbare Relevanzbewertung
- Individuell erweiter- und adaptierbar
Ihre Vorteile durch den Einsatz von „MegaSearch“ und „MegaSearch Plus“
- Optimierung der Conversion durch Top-Suchergebnisse
- Signifikant erhöhte Performance
- Stark verkürzte Time-to-Market
- Ausgefeilte Facettierungsoptionen
- Minimaler Konfigurationsaufwand
- Verteilte Nutzung ohne Aufwand
- Unmittelbar (!) bessere Suchtreffer
- Bis zu ca. 10% bis 33% mehr Umsatz
- Alles in einer Lösung
- Umfassender Support
Smartstore MegaSearch – die State-of-the-Art Suchmaschinen-Technologie direkt vom Hersteller
Entwickeln Sie mit der Smartstore MegaSearch das Suchen und Finden in Ihrem Shop zu einem performanten und erfolgreichen Vergnügen für Ihre Kunden. Somit lassen Sie Ihre Shop-Besucher besser finden statt lange suchen!
Was bietet Ihnen MegaSearch?
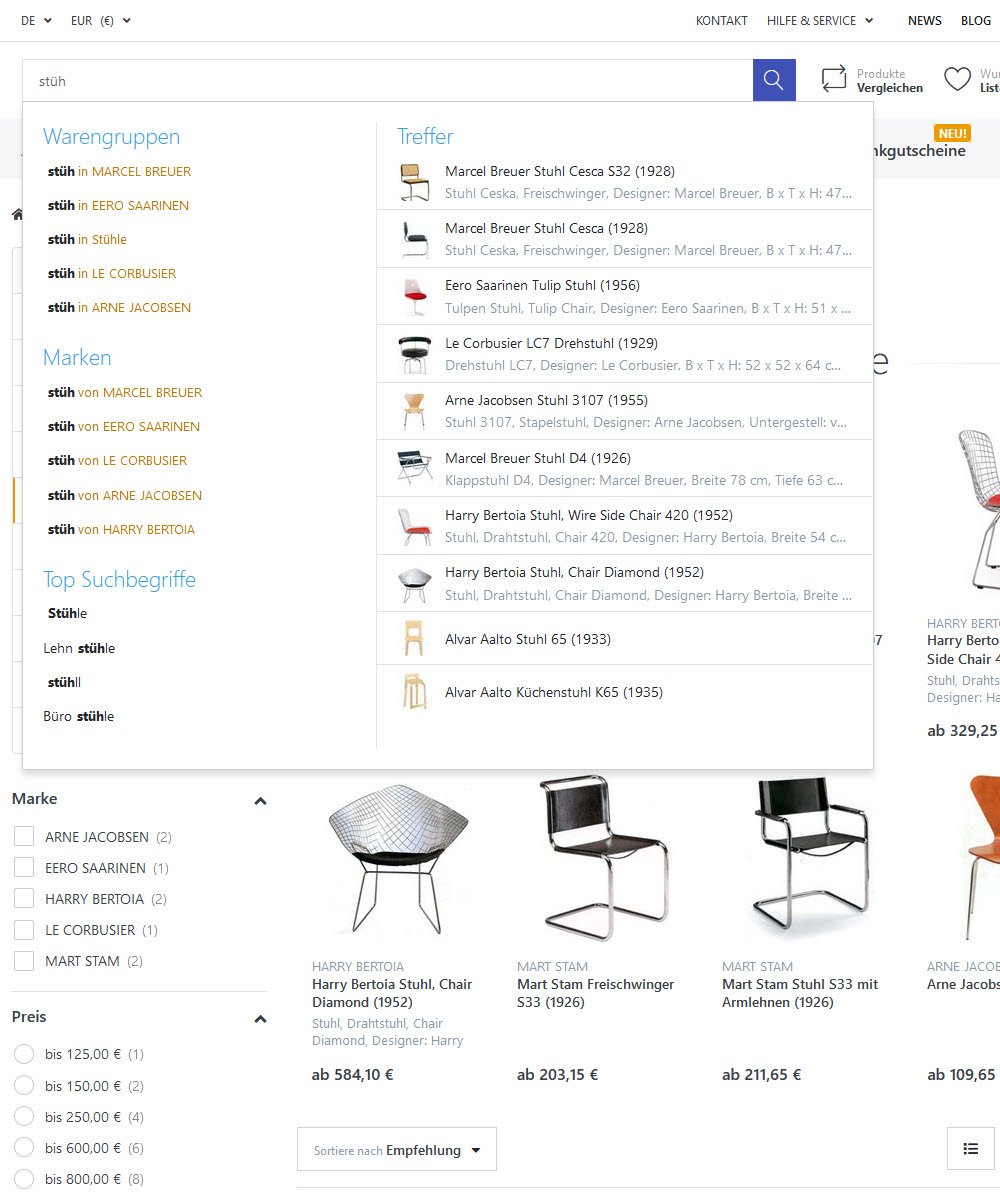
Die neue MegaSuche in Smartstore ist äußerst schnell, das bedeutet: Sogar mit Millionen von Datensätzen werden Ergebnisse und Vorschläge blitzschnell und präzise angezeigt. Bereits während der Eingabe des Suchbegriffes zeigt das Pop-up-Fenster unterhalb der Eingabezeile die relevanten Vorschläge und Ergebnisse zur aktuellen Suche.

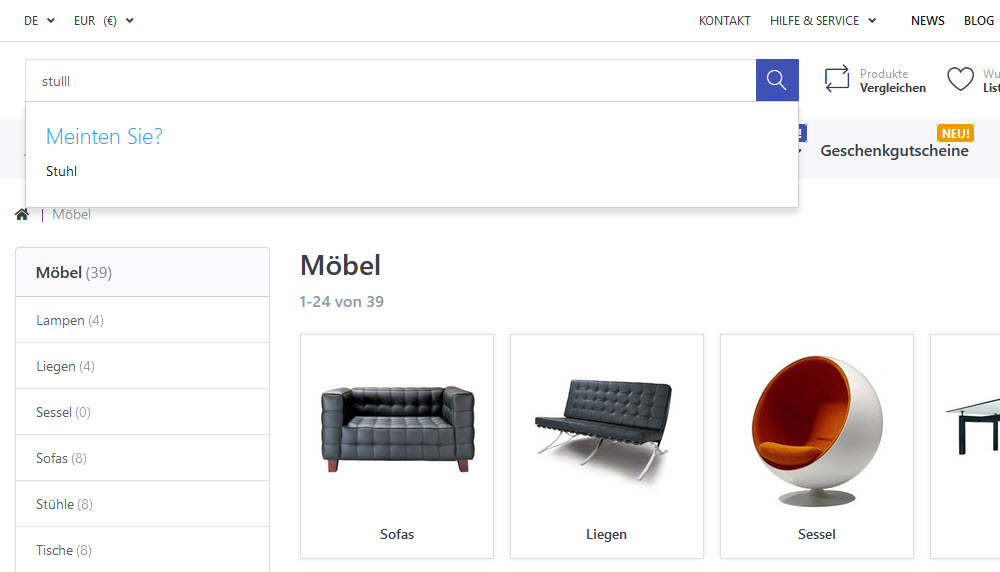
N-Gramm Suche / Ähnliche Begriffe: Über die Funktion „Meinten Sie?“ werden Vorschläge geliefert, die dem Suchbegriff ähneln.
Beispielsweise versucht MegaSearch mit der Funktion „Meinten Sie?“ die Eingabe intelligent zu vervollständigen oder falls notwendig auch zu korrigieren.
Wenn das separate Plug-in „Suchprotokollierung“ ebenfalls installiert ist, erscheinen aus den bisherigen Suchanfragen passende Top-Suchbegriffe.

Zum Abschluss der Suche werden die Ergebnisse zudem noch nach Herstellern/Marken und Warengruppen gruppiert angezeigt. Mit nur einem Klick erscheinen dann nur relevante Ergebnisse von diesem Hersteller oder aus dieser Warengruppe.
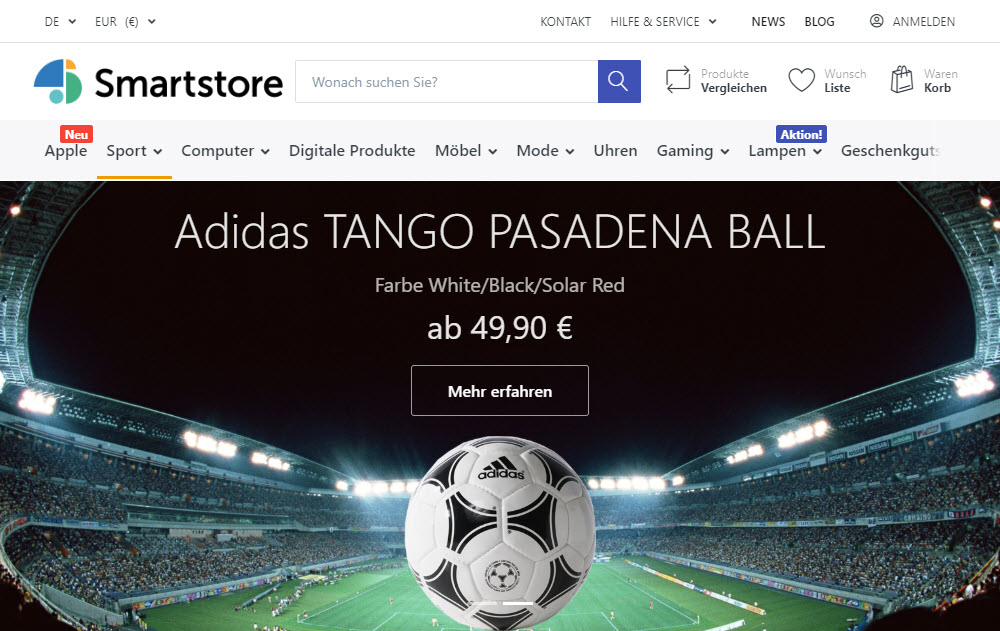
Eine zuverlässige, schnelle und intelligente Suche zählt zu den wichtigsten Erfolgsrezepten für Ihren Onlineshop! Nicht nur von der Optik und der Handhabung her erinnert die Smartstore 3 MegaSearch an Amazon, einen der weltweit erfolgreichsten Onlinemärkte. Mit der klugen und robusten Hochperformance-Suchmaschine für Ihren Produktkatalog stellen Sie somit sicher, dass die Kunden Ihren Onlineshop lieben werden und die gesuchten Produkte einfach, schnell und treffsicher finden – und gerne auswählen und kaufen werden.
Wir bieten Ihnen „MegaSearch“ ab der „Professional Edition“ und „MegaSearch Plus“ ab der „Premium Edition“ und der „Enterprise Edition“ an.
„MegaSearch“ Features Liste:
- Volltext-Suche (Pop-up-Fenster) nach Artikeln
- N-Gramm Suche / Ähnliche Begriffe: Über die intelligente Funktion „Meinten Sie?“ werden ähnliche Vorschläge geliefert, die dem Suchbegriff ähneln
- Extrem performant, auch für Millionen von Onlineshop-Artikeldaten einsetzbar
- Onlineshop Kategorie-Navigation ist über die Suche möglich (dadurch Suchfilter in allen Kategorien verfügbar, siehe Demo-Shop http://demo.smartstore.com/frontend/
- Filterung von Suchergebnissen nach Warengruppen inklusive
- Umfassende Konfigurationsmöglichkeiten für Indizes usw. (z.B. versch. „Analyzer“, unterschiedliche „Query“-Komponenten, Filter, usw.)
- Umfangreiches Caching
- Automatischer Index-Update per Task. Intervall beliebig konfigurierbar
- Umfangreiche Such-Syntax. Rechtschreibkorrektur, („Meinten Sie?“ / „Did you mean?“): Beispiel: Lep-Top schlägt Laptop vor
- Intelligente Auto-Vervollständigung: Samsung schlägt Samsung Galaxy S7 Edge vor
- Suche in diversen Warengruppen: Waschmaschine schlägt Waschmaschinen in Haushaltselektronik vor
- Marken-Suche: Waschmaschine schlägt Waschmaschinen von Bosch vor
- Top-Suchbegriffe: iphone schlägt iPhone 7 plus Silber vor (setzt das SearchLog-Plugin voraus)
- Beliebige Sortierung der Suchergebnisse
- Steuerbare Gewichtung von Suchfeldern. Dadurch Beeinflussung der Reihenfolge von Suchtreffern möglich
- SEO En-/Decoder, ebenso für Filter in Form von URL-Alias
- Umfangreiche Statistik über Conversions und Suchanfragen, mittels Suchprotokollierungs-Plugin
- Erweiterbare Liste von Abkürzungen, um mehr Suchtreffer zu erzielen. Beispiel: „36cm“ findet „36 cm“
- Erweiterbare Liste von Synonymen um effektiv mehr Suchtreffer zu erzielen. Beispiel: „Laptop“ findet „Notebook“
- „compound words“: Erweiterbare Liste von zusammengesetzten Wörtern, um noch mehr Suchtreffer zu erzielen. Beispiel: „Brille“ findet „Sportsonnenbrillenetui“ (ca. 63.000 compound words im Lieferumfang enthalten)
- Mehrsprachigkeit: OHNE „MegaSearch Plus“ werden nur Texte der Standardsprache durchsucht
- MultiStore: OHNE „MegaSearch Plus“ werden Produkteinschränkungen für Multistores und für Kundengruppen nicht berücksichtigt
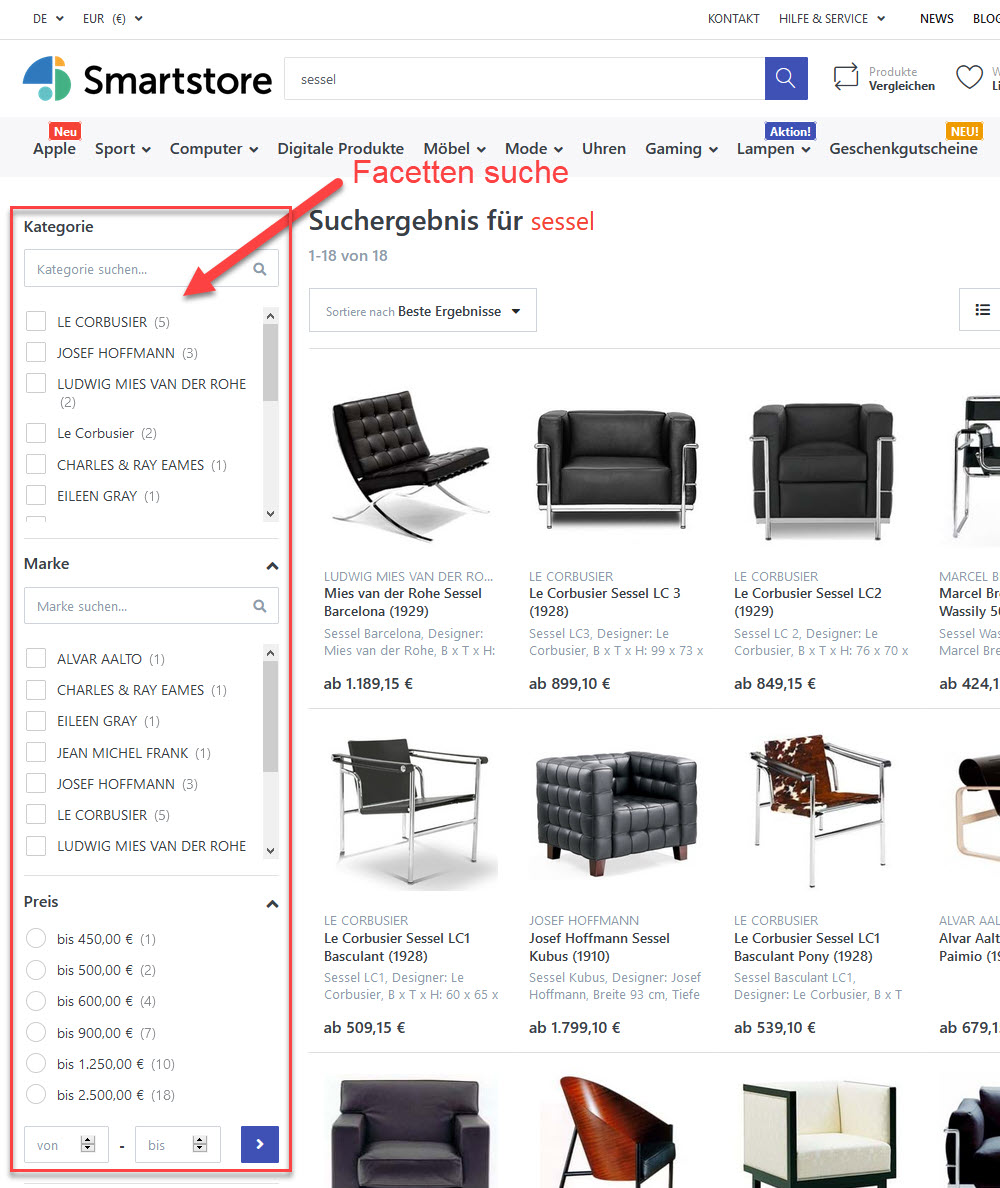
- Attribute: Beliebige Spezifikations-Attribute und Varianten lassen sich für die Facetten-Suche definieren. Facetten-Suche: Auf Basis von Attributen-Suchergebnissen können Sie zudem intelligent einschränken/filtern (Drilldown)
- Facettierung nach Attributen: OHNE „MegaSearch Plus“ ist eine Filterung bzw. Facettierung nach Attributen nicht möglich
Skaliert und repliziert die Suchindizes auf alle verfügbaren Serverinstanzen und ermöglicht so hochperformante Suchanfragen auch innerhalb von Webfarmen. Enterprise Search kann nur verwendet werden, wenn Redis aktiviert ist, denn nur mit Redis wird die Webfarm-Option ermöglicht. Redis ist Bestandteil der Smartstore Enterprise Commerce Edition.


- Mode, hier spielen neben der Art des Produktes auch noch Größe, Farbe, Material und Preis eine Roll
- Elektronik, denn hier können sehr unterschiedliche Attribute vorhanden sein (Funktionsumfang, Preis etc.) und sollten daher eingeschränkt werden können
- Gruppierung: (die möglichst sinnvolle) Zusammenfassung von Eigenschaften,
- Reihenfolge: Attribute für den Kunden in eine relevante Reihenfolge bringen (dabei die Ordnungsstruktur des Kunden berücksichtigen!),
- Balance: Gruppen von Optionen sollten nicht zu klein und nicht zu groß sein – denn zu viele Eigenschaften können auf den ersten Blick überfordern, abschrecken und unübersichtlich wirken, sowie
- Redundanz: keine unnötige Wiederholung von Gruppierungen oder Eigenschaften.
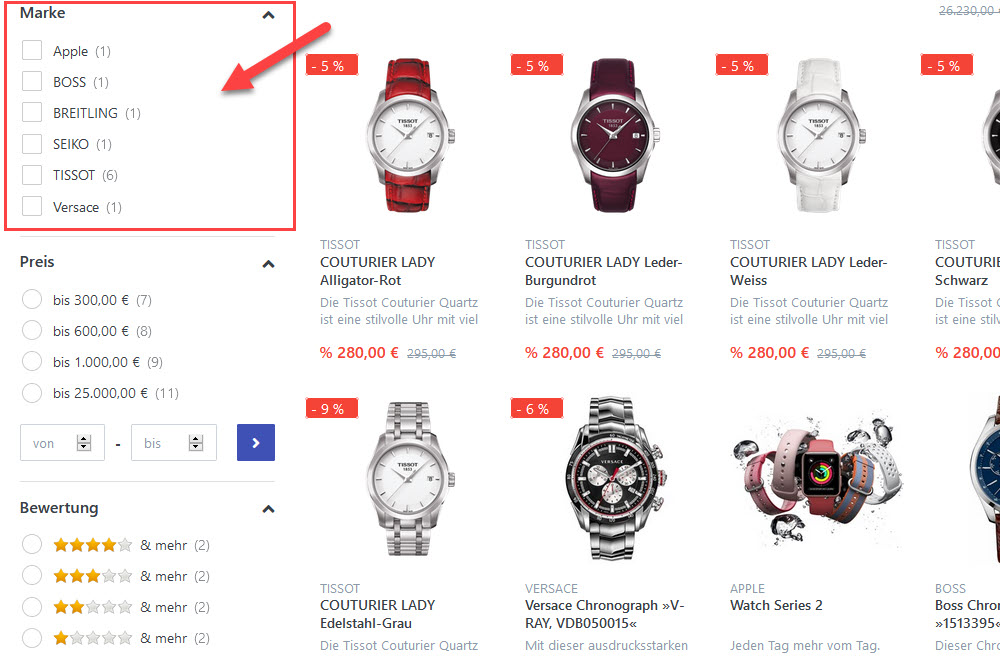
Um den Faktor „Balance“ auch bei vielen Facetten beibehalten zu können, ist es eine gute Idee, stets eine definierte Zahl von z.B. max. 5 oder 10 Optionen anzuzeigen. Der Rest kann durch „-> mehr“ angezeigt werden. Aber auch das Ausblenden von weniger relevanten Filtergruppen kann zu mehr Klarheit und einer leichteren Erfassbarkeit beitragen. In diesem Fall sollte allerdings zumindest die erste Filtergruppe schon „ausgeklappt“ sein, damit der Kunden die Funktionalität und das Vorhandensein weiterer Filtereigenschaften erkennen kann.
Aus technischer Sicht müssen sich die Attribute mit den Produkten verknüpfen lassen können, so dass die Datenbank mit relevanten Produkteigenschaften angereichert werden kann.
2. Art und Positionierung
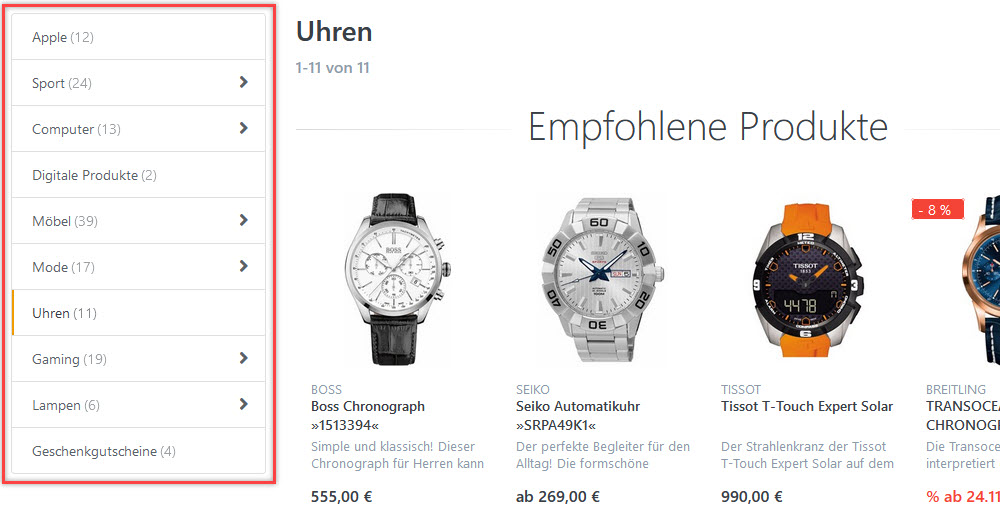
Wo sollte die Filterung platziert werden? Das lässt sich pauschal nicht so leicht beantworten. Die Platzierung auf der linken Seite hat für die Kunden die höchste Erwartungskonformität. Dies wird dicht gefolgt von „oben“, was dafür – eine entsprechende Inszenierung vorausgesetzt – auffälliger sein kann, da links oftmals die Unternavigation erwartet wird. Eine Kombination ist ebenso denkbar und kann manchmal durchaus sinnvoll sein (sofern dadurch keine unnötigen Doppelungen du Überschneidungen entstehen). Die Positionierung rechts ist jedenfalls hierzulande, wie schon gesagt, eher ungewöhnlich.

Gegen eine Platzierung oben könnte bei der Facettensuche die Menge der möglichen Eigenschaften sprechen. Wenn diese eine kritische Masse überschreitet, besteht die Gefahr, dass die Facettensuche zu hoch/groß wird und dann nicht mehr alle Produkte sichtbar sind. Das lässt sich allerdings auch mit dynamischen Elementen (z. B. durch Navigationselemente „mehr / weniger anzeigen“) in einem gewissen Maße ausgleichen.
3. Das Layout, die Gestaltung und Eingabefelder
Auch beim Layout und Design ist die optische Trennung, ähnlich wie bei den Dropdowns, ein wichtiges Gestaltungselement. Entscheidend ist hier auf der einen Seite, die Filternavigation oder Facettensuche von der Unternavigation (sofern vorhanden) optisch abzuheben.
Auf der anderen Seite sollten auch die gruppierten Eigenschaften in entsprechender Weise optisch voneinander getrennt sein, damit hier das schnelle und intuitive Erfassen der Eigenschaftsgruppen erleichtert wird („scannability“). Auch der Titel der Filtergruppe sollte sich eindeutig von den Filtereigenschaften abheben.
Für die Gestaltung gilt wie so oft in diesem Kontext: Weniger ist mehr. Der Kunde sollte stets auf bekannte und vertraute Mechanismen zurückgreifen können. Ein Beispiel hierfür ist die Verwendung von Checkboxen anstatt selbst gestalteter Elemente mit unterschiedlichen (unbekannten) Zustandsdarstellungen.
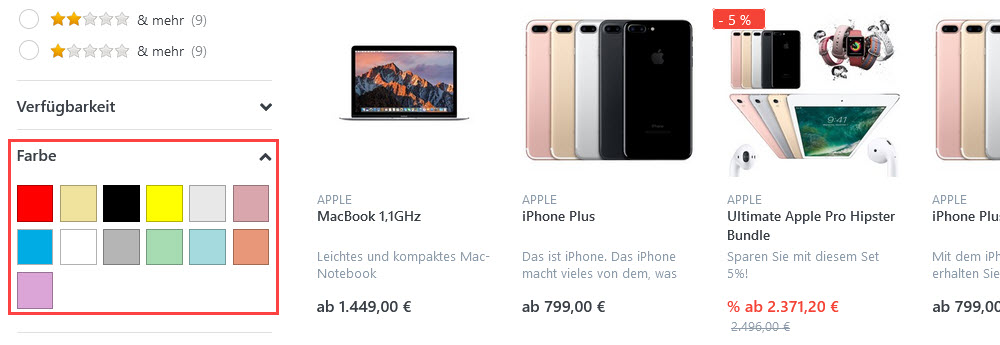
Hier zwei positive Beispiele:
- Farbauswahl-Elemente, wenn sie schon in der Darstellung die Farben beinhalten
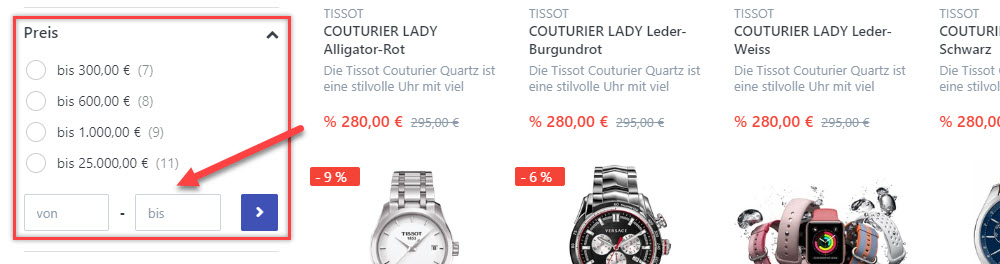
- Schieberegler, die eine entsprechend eindeutige Skala mit Pfeilen als Steuer-/ Markierungselemente haben.

Bei dem zweiten Beispiel ist es wichtig, in welchem Kontext und Bereich sie eingesetzt werden. Wenn der Regler bei einer besonders niedrigen oder breiten Skala eingesetzt werden soll, können zwei Eingabefelder dem Kunden möglicherweise eher entgegenkommen. Dies sollte von Fall zu Fall unterschieden und am besten durch Nutzertests getestet werden.
4. Wortwahl
Die Wortwahl ist für den Erfolg der Filternavigation / Facettensuche an verschiedenen Stellen ausschlaggebend: Je umfangreicher die Sortimente sind, desto selbsterklärender bzw. einfacher sollte die Navigation auch aufgebaut sein.
Hier gelten ebenso, analog zur Optimierung von Mega-Dropdowns (Mega Menu), die Standard-Regeln für das Schreiben für das Internet bzw. „writing for the web“:
- So sollte stets mit dem Wort mit dem höchsten Informationsgehalt angefangen werden, um die Erfassbarkeit (sog. „scannability“) zu optimieren.
- In der Regel sind kurze und konkrete Grundformen („Farbe“) in diesem Zusammenhang besser geeigent als Verlaufsformen oder auch Handlungsaufforderungen (z.B. „Farben auswählen“).
- Beschriftungen sollten deutlich unterschieden werden und vor allem verständlich sein. Z.B. kann „Filter löschen“ anstatt „Filter zurücksetzen“, „Filter ändern“ oder „Filter aufheben“ den Kunden zusätzlich verunsichern.
Wie sollte sich die Facettensuche / Filternavigation verhalten?
Das Thema „User Experience“ spielt auch bei der Navigation eine sehr wichtige Rolle. In der Tat wird nach wie vor zu selten auf diese User Experience und den „Joy of Use“ dieser Funktionen Acht gegeben.
Bei der „User Experience“ sollten diese vier Punkte berücksichtigt werden:
1.) Geschwindigkeit
Geschwindigkeit ist durch nichts zu ersetzen – nur durch... noch höhere Geschwindigkeit!
Da ist schon was dran. Aber man sollte das doch nicht allzu wörtlich nehmen. Hier ist es sehr wichtig, dass das System dem Kunden vermittelt, dass die Aktivität der Webseite unmittelbar das Ergebnis seiner Handlung ist – also ursächlich nach dem Motto: „Aktion und Reaktion“.
Denn ohne diese direkte Rückmeldung kann ansonsten das Gefühl des Kontrollverlustes entstehen.
Die Darstellungs- und Reaktionsgeschwindigkeit eines Interfaces hat somit ganz großen Einfluss auf die User Experience und die Conversion Rate. Dies belegen auch zahlreiche Studien und Nutzerbefragungen belegen.




Kommentare (4)
Wir betreiben einen Shop mit ca. einer Million Artikeln. Wir haben Magento 2 und Shopware 5 getestet beide Systeme lassen zu wünschen übrig.
Mit Magento 2 erwies sich die Aufgabe als nicht ausreichend stabil in vielerlei Hinsicht. Es zeigte sich, dass man dies mit sehr viel Technik und Leistungsfähigkeit auf Server Ebene „totschlagen“ musste und die Ergebnisse trotzdem unbefriedigend waren. So musste ständig der Index neu geschrieben werden, etc. Darüber hinaus erwies sich die Programmierung als sehr komplex und deshalb kostenintensiv.
Bei Shopware ist das auch nicht besser. Da Shopware im Grunde die Version 5 gerade begraben hat macht das ohnehin keinen Sinn in dieser weiter zu investieren.
Mit Smartstore MegaSearch haben wir ohne irgendeine Investition unsererseits die Suche auf unter einer Sekunde, ohne auf einer Monstermaschine zurückgreifen zu müssen. Unser Hoster ist 1&1 und kostet 120€ in Monat. Was uns aber am meisten begeistert, die Suche ist von Haus aus in der Lage fehlertolerant genau die richtigen Produkte zu liefern. Auch die Automatische Rechtschreibkorrektur, oder die Intelligente Synonymsuche, und die Facettensuche für Passende Suchvorschläge sind sehr schnell.
VG. Michael Schild
Echt super Artikel! Danke!
Kann man MegaSearch auch in einer Version nutzen, die unter der Premium Version ist, also in einer günstigeren? Oder geht das nur in der Premium Version?
Guten Tag, zur Frage "MegaSearch auch in einer Version nutzen, die unter der Premium Version ist, also in einer günstigeren?"
Ja, Sie können MegaSearch bereits ab Professional Edition nutzen. Die Professional Edition kommt mit der MegaSearch-Funktion für eine schnellere Suche in großen Katalogen. Der Use-Case ist ein Einzelshop mit einer (1) Shopsprache ohne allzu komplexe Produkte.
MegaSearch funktioniert dann in genau einem (1) Shop und genau einer (1) Shopsprache, in eventuellen anderen angelegten Shopsprachen, Multishops funktioniert Mega Search in der Pro Edition nicht.
In Multishops unter Professional Edition haben Sie natürlich auch eine Suchfunktion, aber eben nur die einfache Datenbanksuche aus der Open-Source-Community-Edition. Wann das für Ihr Projekt Sinn macht, sollten Sie mit unserem Vertrieb besprechen.
MegaSearch in der Professional Edition bietet ebenfalls nicht die Suche nach eigenen "Spezifikationsattributen" und die feinsäuberliche Anzeige, nämlich als Facette (sprich der Auswahlspalte links, wo der Shopkunde die Ergebnisse per Klick herunterfiltern kann).
Eigene Attribute so dem Kunden anzuzeigen ist wichtig vor allem bei komplexen Produkten, wie Maschinen mit vielerlei Ausstattungsoptionen, der Kunde kann schneller finden & vergleichen, und das fördert im Ergebnis die Conversion zum Kauf und zahlt immer wieder auf den Shopumsatz ein. Das ist für viele Shops den Aufpreis auf Premium Edition wert.
Alle Einschränkungen vom einfachen Mega Search in der Professional Editionen entfallen in der Premium-Edition - kommt mit der MegaSearch Plus-Funktion für eine schnellere Suche in großen Katalogen, Facettensuche und ausgefeiltem Caching (im Ergebnis liefert das eine Response von unter 0,5 Sekunden bei Millionen von Produkten).
MegaSearchPlus funktioniert also in allen (Multi)Shops, in allen Shopsprachen und die Facettensuche zeigt Ihre Spezifikationsattribute.
Bitte kontaktieren Sie unser Vertriebsteam, um die richtige Edition für Ihr Projekt zu besprechen.
Viele Grüße, Stefan Müller
Hi,
I want to buy mega search plugin without knowing how to buy it and how much it will cost
Send to kien0707m@gmail.com
Thank you.