Shopbetreiber wissen: damit der Surfer zum Käufer wird, braucht es eine direkte Ansprache. Das funktioniert sehr gut über Bilder, die Emotionen wecken.
Hintergrund steht im Vordergrund
Eine der wichtigsten Stellschrauben: der Hintergrund. Heute zahlen packende Hintergrund-Bilder und Grafiken direkt auf Ihren Shop-Erfolg ein.
Mit dem neuen CMS Page Builder 4 für Smartstore ist es leicht, wunderschöne Hintergründe in Ihren Onlineshop einzubauen. Page Builder ist ein Werkzeug, mit dem Shopbetreiber per Mausklick faszinierende Inhalte aus Produkten, Warengruppen, Bildern, Videos und Texten gestalten.
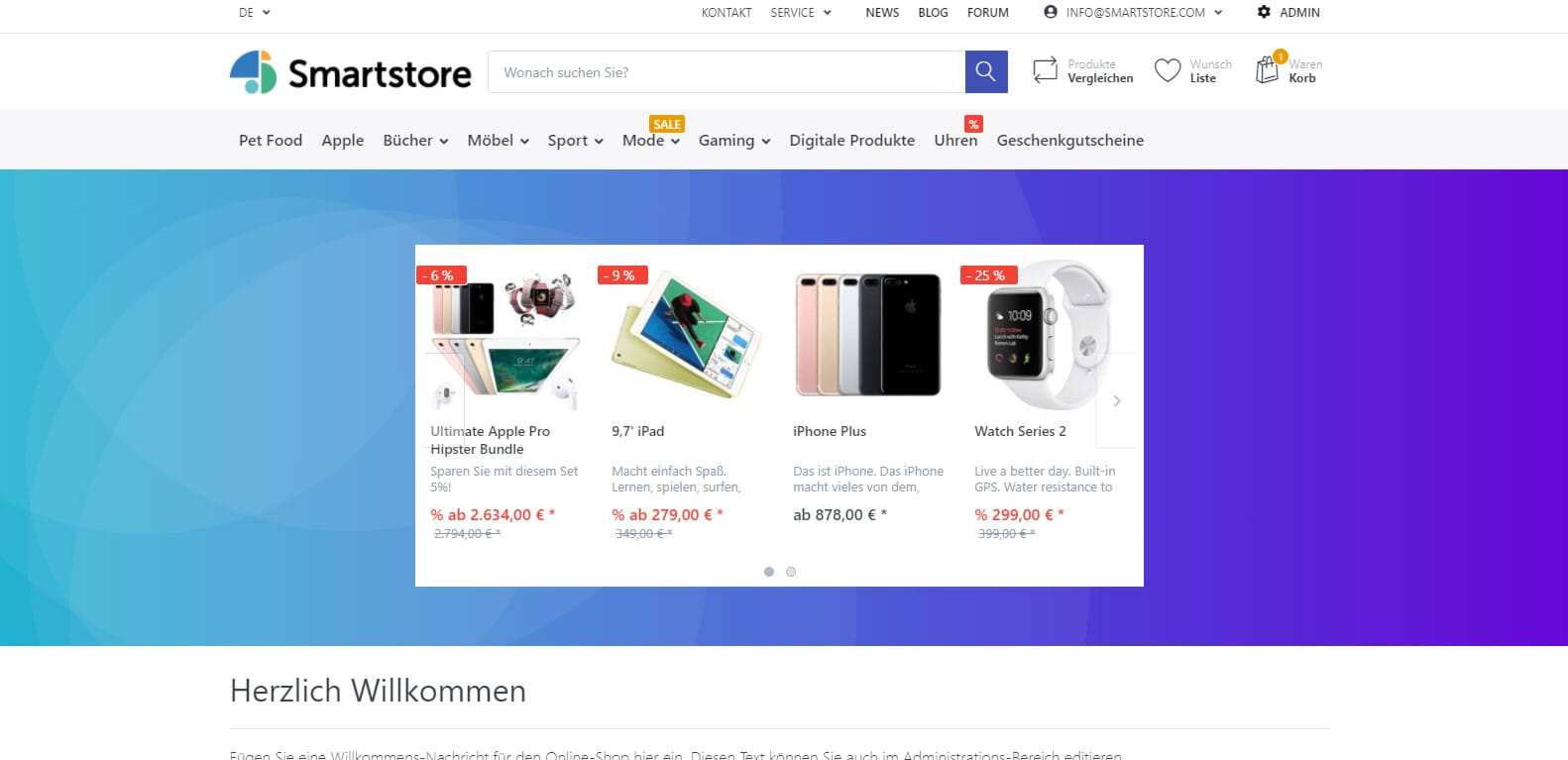
Sie können ein großes Bild, ein Video für Hintergründe im Page Builder einsetzen, oder auch, wie hier vorgestellt, einen grafischen Hintergrund:

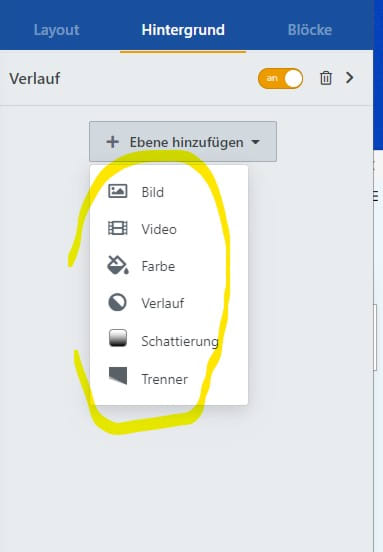
Die Möglichkeiten für Hintergründe wurden im Page Builder 4 stark erweitert. Hintergrund-Ebenen können in beliebiger Zahl und Reihenfolge hinzugefügt werden.

Grafische Hintergründe mit CSS-Gradients
In diesem Beitrag möchte ich Ihnen eine besondere Art von Hintergründen zeigen: die "CSS-Gradients". Gradient meint Farbverlauf, also ein mehr oder weniger weicher Übergang von einer Farbe A zu einer Farbe B. CSS-Gradients sind ausgefallene Muster, die mittels CSS-Anweisungen erstellt werden. Diese sind reiner Text und lassen sich leicht teilen und einfügen. Designer können mehrere einfache Verläufe stapeln, so dass im Endergebnis attraktive Hintergrundgrafiken entstehen. Sie als Shopbetreiber fügen einfach nur den fertigen CSS-Code vom Designer ein.
Die Vorteile dieser CSS-Gradients in Hintergründen:
1. Geringe Ladezeit, da kein Pixelbild, sondern platzsparender CSS-Style
2. Einfaches Handling, weil keine Bilddateien zu verwalten sind
3. Überall im Shop verwendbar, wo CSS-Styles eingegeben werden können
4. Erweiterbar mit eigenen Designs und zusätzlichen Page Builder-Ebenen
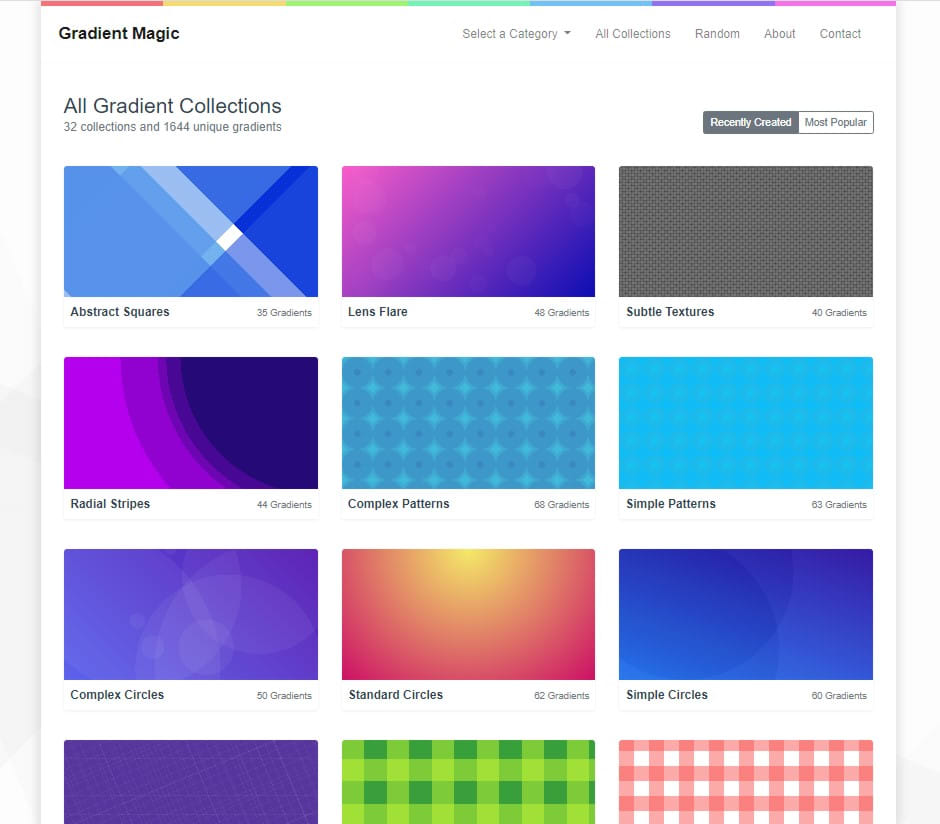
Gradient-Gallerie
Eine sehr gute Quelle für fertige CSS-Gradients ist:
https://www.gradientmagic.com/browse
Hier finden Sie viele kostenlose Hintergründe auf CSS-Basis.

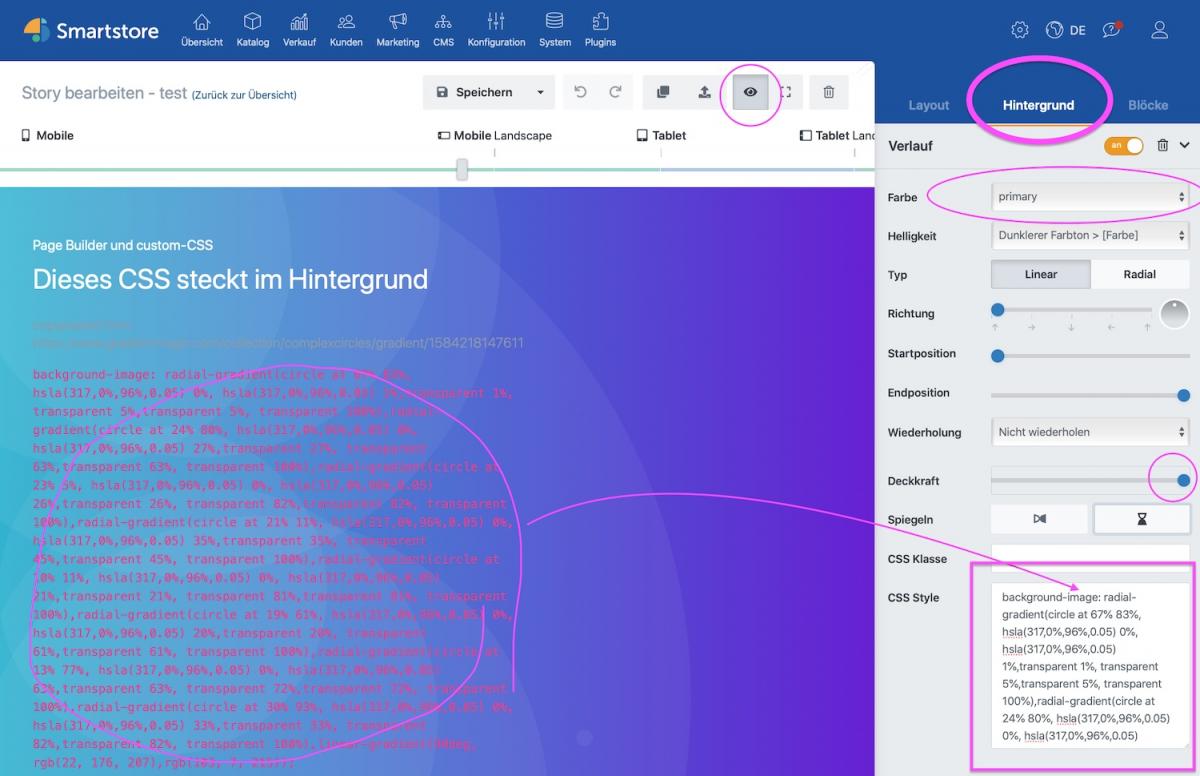
Beispiel im Page Builder 4
Im Screenshot sehen Sie ein Beispiel, wie ein CSS-Gradient als Story-Hintergrund im Page Builder 4 verwendet werden kann.

Eigene CSS-Hintergründe können auch für Page Builder-Blöcke eingefügt werden:
Weitere Infos zum Thema:
https://smartstore.com/de/pagebuilder
https://smartstore.com/de/blog/tag/cms-pagebuilderhttps://docs.smartstore.com/display/SDDE40/Block-Basiseinstellungen